Son zamanlarda insanların ağzına takılan reklam şarkısıyla, reklam panolarında ve mağaza vitrinlerinde adını fazlasıyla duyuran Hopi uygulamasını kullandığımda dikkatimi çeken bazı noktalar olmuştu.
Sosyal medyada da böyle bir isteğin oluşması sonucu bu yazıyı hazırladım.Uygulamanın bütçesi, zaman kısıtlaması, müşteri istekleri gibi kısımları bilmediğimden olabildiğince varsayım yapmadan yazmaya çalıştım.
Onboarding (Karşılama)
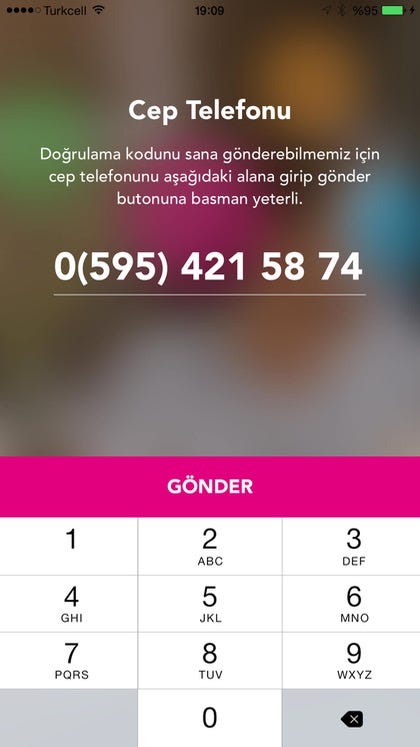
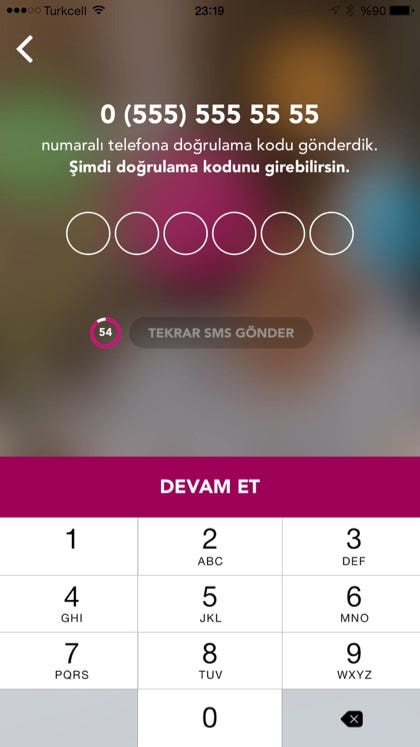
Kullanıcının bütün deneyim hakkında fikir sahibi olması ve uygulamaya bağımlı hale gelebilmesi için en önemli kısım, karşılama kısmıdır. Tüm deneyimin genel tonunu ayarlar, aynı zamanda uygulamanın en fazla emek isteyen tarafıdır.İlk Ekran(Kötü) Halihazırda kayıtlı olan kullanıcıyı yönlendirecek bir arayüz elemanının olmayışı çok büyük bir eksiklik. Butona basınca sistemde kayıtlı bir telefon numarası verildiğinde ilgili kullanıcıya yönlendiriliyor olsanız da, Hopi’nle Tanış butonunun yazısı yeni tanışacak kişilere yönelik yazılmış.(Çirkin) Scroll edilebilen ekranda her scroll edişimde, her ekranda sabit olan elemanların da kayması görsel olarak eksi. Her seferinde yeri sabit olan logonun, butonun ve arkaplan resminin sabit kalıp, her scroll’da arkaplandaki resim ile yazının kayarak gelmesi çok daha hoş gözükürdü. (Airbnb uygulaması buna iyi bir örnek)Telefon Numarası ve SMS Doğrulama Ekranı(İyi) Anında telefon alanına focus olması ve klavyenin hazır çıkması. Telefon numarası geçerli olduğu anda butonun renginin açılması. SMS Doğrulama ekranındaki Yeniden Gönder butonu.(Kötü) Telefon numarası giriş ekranından geri dönüş yok.


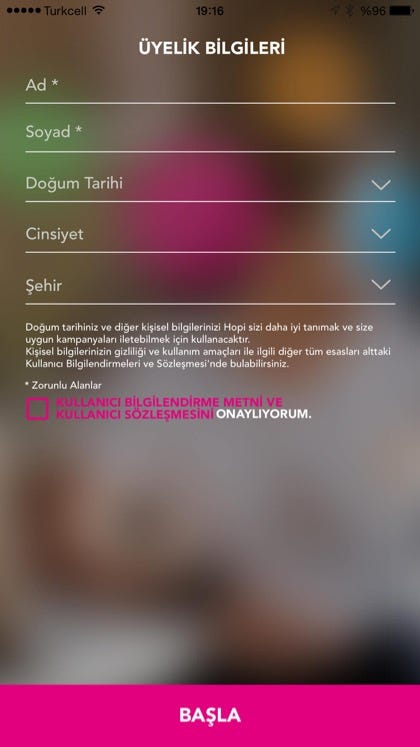
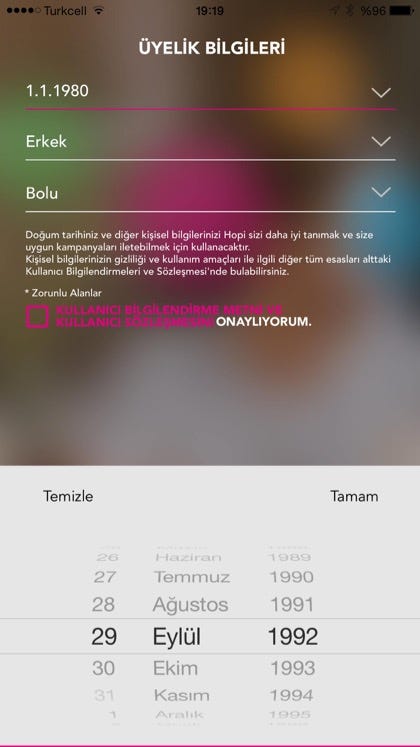
Kayıt Formu(Kötü)
Yazılım kısmıyla ilgili bazı eksiklikler var, doğum tarihi değiştirildiğinde form Tamam’a basmadan güncellenmiyor. Form ekranına geldiğimde uygulamayı kapatsam, silsem ve yeniden yüklesem dahi uygulama beni kaydetmiş sayıyor ve her açtığımda form ile karşılaşıyorum. Geri dönüş butonu da olmadığından başa dönmem mümkün değil. Uygulamayı silip, 1 sene sonra yeniden yüklesem, karşıma çıkan form beni bir hayli şaşırtırdı. Bu “özellik” sayesinde annemi de Hopi’ye üye yapmak zorunda kaldım.(Çirkin) Form doldurmak, yeni bir başlangıç yapmak demek. Genelde yeni başlangıçlar temiz, beyaz bir sayfa ile ilişkilendirilir. Arkaplanın bulanık olması ve kullanılan yüksek saturasyonlu renkler, okunmayı zorlaştırmış. Uygulama içinde aynı form beyaz arkaplanda gösteriliyor. Yazı tiplerinde de satır arası boşluklar, karakter büyüklükleri yanlış.


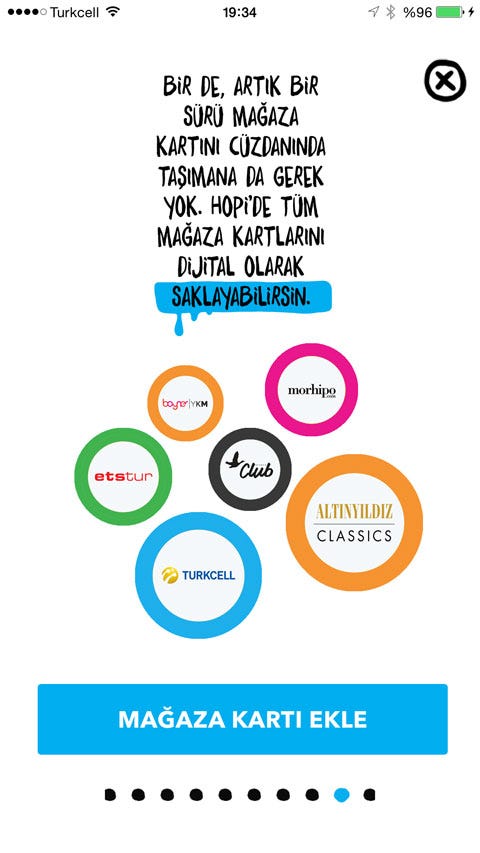
Tutorial Ekranı
Burada uygulamanın reklam bütçesine bakarak, uygulamanın bütçesinin çok yüksek olduğunu varsaymak istiyorum.Bir dizi resim gösterip uygulamanın nasıl kullanıldığını anlatma stili çok eskide kaldı. Bunun yerine, uygulamanın ana özelliklerini, basit bir şekilde kullanıcıya kullandırarak öğretme, çok daha müthiş bir deneyim sunuyor. Eğer uygulamanın ana özelliklerinden biri mağaza kartlarını sisteme ekletmek ise, kullanıcının bunu yapabileceği bir arayüz sunmak, yani kişiyi soğuk denize atmadan yavaşça alışmasını sağlamak daha iyi bir tercih olabilir:

Ana Uygulama(İyi)
Uygulamada Tab Bar kullanılması çok iyi. Hamburger Menü’nün kullanıcı deneyimi açısından negatif etki yarattığı, veriyle de desteklenerek kanıtlandı.(Kötü) Arayüzün tepesinde büyük yardım butonlarının olması iki şeyden birini gösterir: Ya uygulama yapması gerekenden çok daha fazla şey yapıyor, ya da açılıştaki tutorial akılda kalıcı değil.Her tap yaptığımda yükleniyor animasyonun kaybolmasını beklemek can sıkıcı. Kodladığım Haber7 iOS uygulaması yayınlandığında beni en çok şaşırtan veri, Türkiye’de kullanıcıların genelde Edge hızında internete bağlanıyor olmasıydı. Telefonumda Network Link Conditioner’ı kullanarak hızımı Edge hızına düşürdüm ve Hopi’yi açtım (video 8 kat hızlandırılmıştır):Bazı ekranlarda 1 dakikayı geçen süreler beklemek zorunda kaldım ve sonucunda internetimi kontrol etmemi ve yeniden denememi söyledi. Bu durumda arayüzde yenileme butonu bekledim fakat göremedim.Lazy loading ile offline caching tekniklerini birleştirerek, arayüzü kilitlemeden, kullanıcıya yeni verinin geldiğini rahatsız etmeden sunmak, genelde daha iyi deneyimlere yol açıyor.(Çirkin)
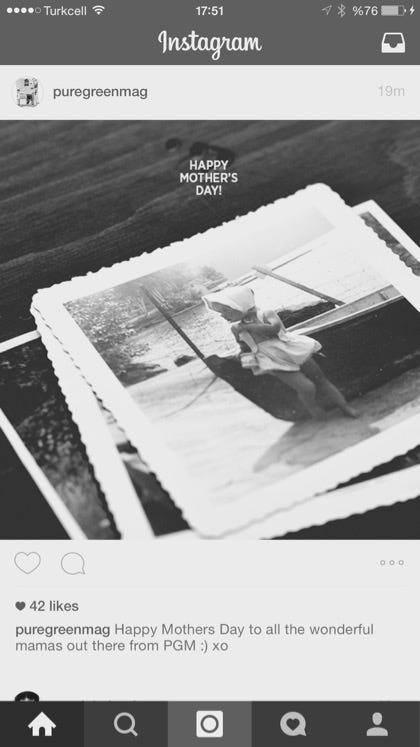
Yazıların hizalanmasından, arayüzdeki herşeyin birbirine olan mesafesi, beyaz alan kullanımı, şeffaflık miktarına kadar bütün arayüz nasıl desem, doğru hissettirmiyor. Neden ikonlar resimlerin %10 içerisine giriyorlar? Neden başlıklar havada bağımsızlığını ilan etmiş durumda, başka bir elemana göre hizalanmamış? Ve en çok dikkatimi çeken, neden uygulamadaki her yazı farklı stil ile yazılmış? Aynı ekranda 4–5 farklı stil var.Tab Bar kullanmak ile ilgili bir not daha: Tab Bar’ı görsel olarak test etmenin en iyi yolu, ekran görüntülerinin siyah-beyaz hallerini incelemektir. Seçili olan tab belirgin değilse, belirgin hale getirmekte fayda var. Hopi’nin Tab Bar’ı şekil olarak Instagram’a çok benzediğinden onunla karşılaştırma yapayım:


Bu sebeple Apple hem renk körü olan insanları düşünerek hem de daha anlaşılır olması adına, çizgisel-dolu ve çizgisel-kalın çizgili ikonlar kullanıyor ve programlarken hazır çözümler sunuyor:

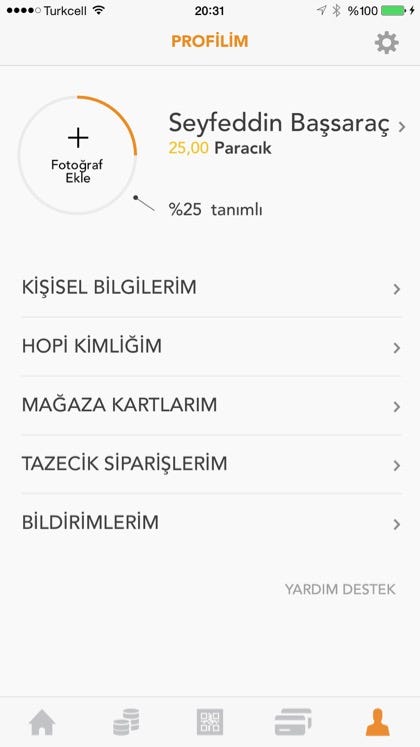
OklarSon olarak bahsetmek istediğım bir konu da oklar. Birçok uygulamada bu hatayı görüyorum. Arayüzdeki okların sözlükteki tanımı şu şekilde:Yön veya yer göstermek amacıylabelli yerlere konulabilen oka benzeyen işaret.Hopi’de profil ekranında kullanıcın alabileceği bazı aksiyonların listesi bulunuyor.

Buradaki okların yönünün aksine, bazı aksiyonlar aşağıdaki tablar arası geçiş yapıyorken, bazıları da okların gösterdiği doğrultuda sağa doğru yeni ekranlara devam ediyor. Ok yönüne ters hareket eden aksiyonlardan okların kaldırılması kafa karışklığını gidermede yardımcı olacaktır. (Kötü)
Sonuç
Geçenlerde bir dergide, iA Writer’ın yapımcısı Oliver Reichenstein ile yapılan bir ropörtaj okumuştum. Şöyle diyordu: “İyi bir tasarımcı, müşterisini iyi göstermek yerine, onun iş ilişkilerine ve elde edeceği faydaya odaklanır.”
Bu bağlamda Hopi’nin başarılı bir uygulama olduğunu söyleyebiliriz, zira 1 milyon kullanıcıyı geçmiş bulunmaktalar. Yine de bu seviyede bir uygulama daha iyi yapılabilir miydi? Kesinlikle.
